Yaga - Multipurpose WordPress Theme
- Getting Started
- Installation
- Setup
- Recommended Plugins
- Customization
- Child Theme
- Theme Options
- Navigation
- Post/Page Metaboxes
- Related Posts Slider
- Translate Your Theme
- Miscellaneous
- Revolution Slider
- Troubleshooting
- Google Maps
- Helper Css Classes
- Changelog
Getting Started
Thank you for choosing Yaga - we truly appreciate that! Before you start setting up your website, please read through this documentation.
Installation
Yaga does not support WordPress version earlier than 4.0 so make sure you've got the current version of WordPress.
In order to download the current version, please visit wordpress.org. Please check WordPress Codex for information on how to install WordPress on your server.
Once WordPress is successfully installed, you will have to upload the theme to your WordPress directory. We highly recommend activating the Yaga's child theme instead of Yaga itself. That means you will have to install two themes: yaga and yaga-child.
Download and un-zip the yaga-package folder. You'll find two zipped theme folders yaga.zip and yaga-child.zip.
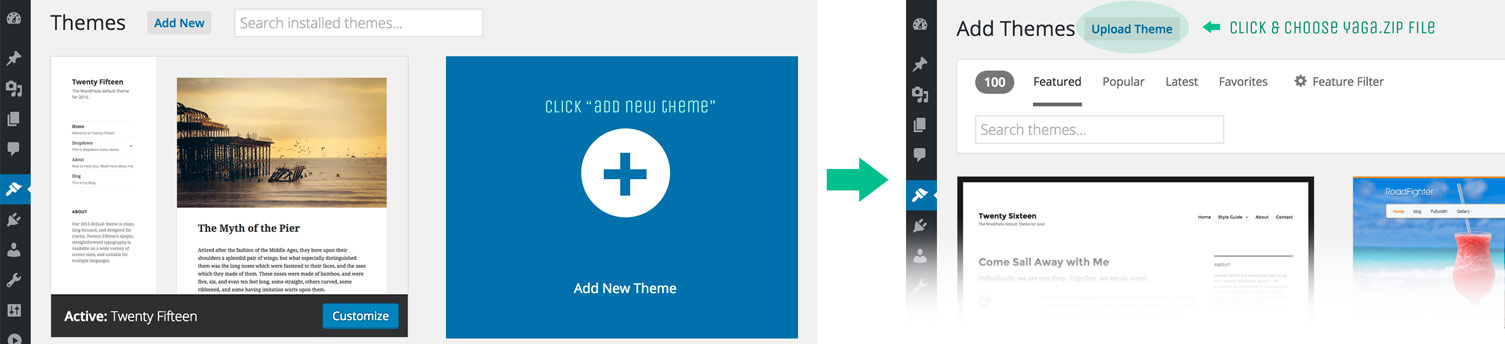
Open your WordPress dashboard. Go to Appearance > Themes. Click the Add New Theme button, then Upload Theme and select the yaga.zip file. Click Install Now.

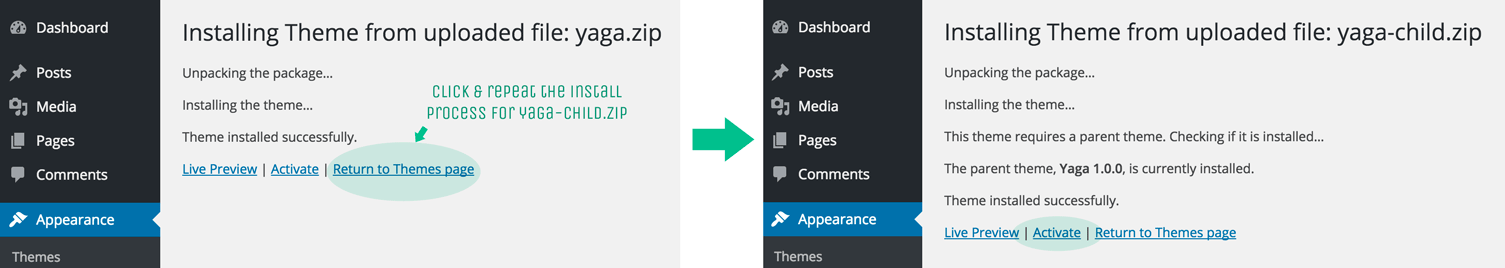
Don’t activate the theme yet. Repeat the upload/install process for with the yaga-child.zip file and activate the yaga-child theme once installed.

Setup
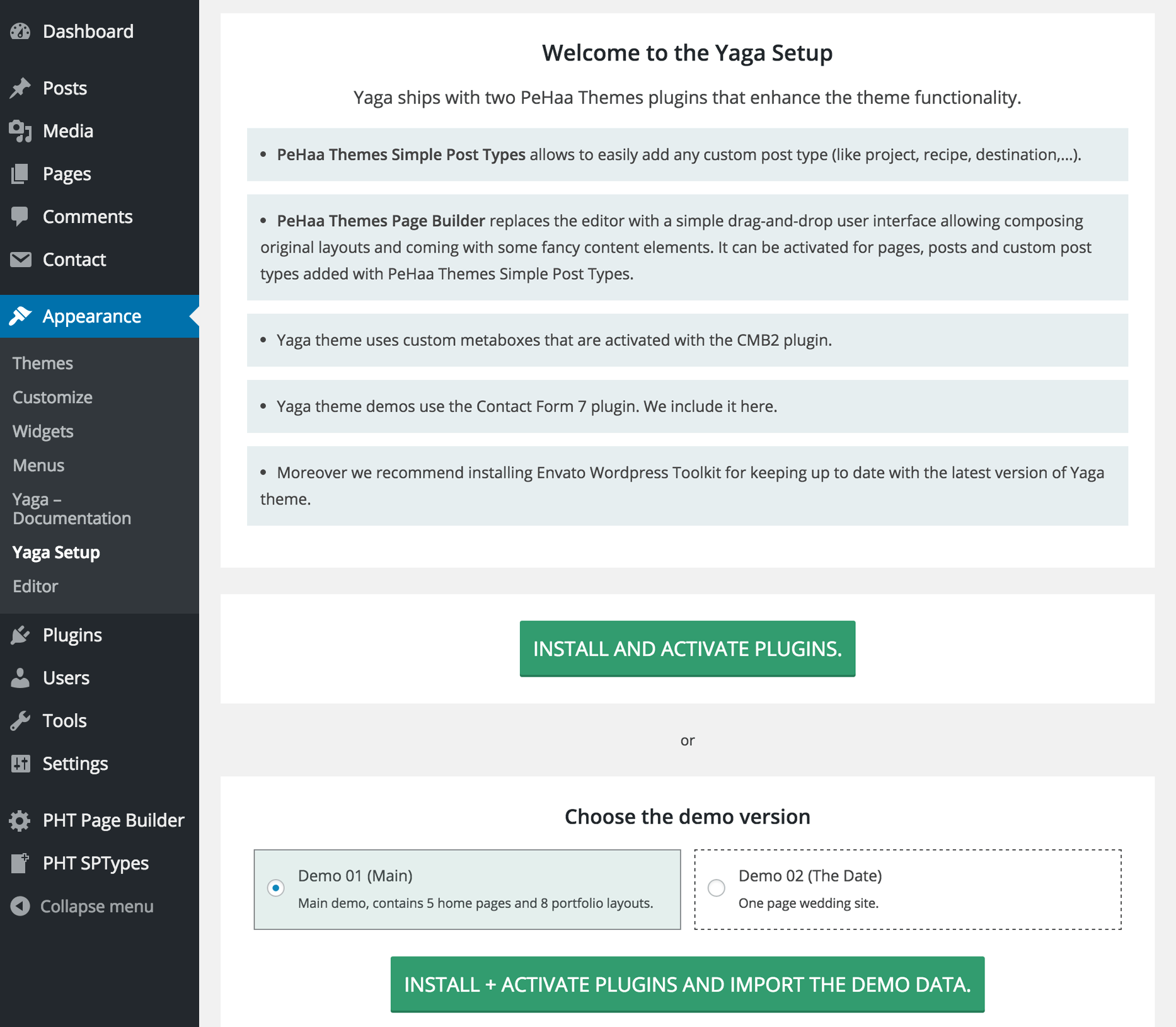
Once activated, Yaga will display a Welcome Screen sending you to the Yaga Setup page (you can also access it in Appearance > Yaga Setup).

You can choose between installing and activating recommended plugins and installing, activating, configuring for the demo and importing the demo data.

If you choose Install and Activate Plugins four plugins will be installed and activated:
- PeHaa Themes Simple Post Types
- PeHaa Themes Page Builder
- WordPress Envato Market
- CMB2 (Custom Metaboxes and Fields by WebDevStudios)
- Contact Form 7
Note that no custom post types will be added. The page builder will be activated on pages (default configuration).
If you choose Install + Activate Plugins and Import the Demo Data the plugins listed above will be installed and activated. PeHaa Themes Simple Post Types will be configured and "project" custom post type will be added together with its custom taxonomy "project_tag". PeHaa Themes Page Builder will be activated on pages and projects.
The main Demo 01 data is imported from wptemplates.pehaa.com/yaga-demo-01/ There will be imported:
- 16 pages (Blog, Features, 5 home page versions, contact page and 8 portfolio versions).
- 7 posts
- 8 projects
- custom menu for main navigation
The Demo 02 data is imported from wptemplates.pehaa.com/yaga-demo-02/
The Demo 03 data is imported from wptemplates.pehaa.com/yaga-demo-03/
The Demo 04 data is imported from wptemplates.pehaa.com/yaga-kitchen/
Recommended Plugins
Yaga theme setup recommends the installation of four plugins:
- PeHaa Themes Simple Post Types
- PeHaa Themes Page Builder
- WordPress Envato Market
- CMB2 (Custom Metaboxes and Fields by WebDevStudios)
- Contact Form 7
Note that none of them is strictly necessary and if you don’t install them or deactivate any of them Yaga will still be fully functional.
PeHaa Themes Page Builder
Yaga ships with the PeHaa Themes Page Builder a page builder plugin.
Pages is the only post type that will be activated for page builder by default after the plugin activation. If you want to use page builder for posts or custom post types added with PHT Simple Post Types go to the PHT Page Builder menu page and check the post types you want to use the page builder for.
PeHaa Themes Simple Post Types
PeHaa Themes Simple Post Types is a simple plugin by PeHaa Themes that allows you add easily custom post types and custom taxonomies. So if posts and pages are not enough and you need projects, recipes, team members or kittens then PHT Simple Post Types is a way to go.
WordPress Envato Market
Yaga Theme recommends the installation of WordPress Envato Market plugin for keeping up to date with the theme updates.
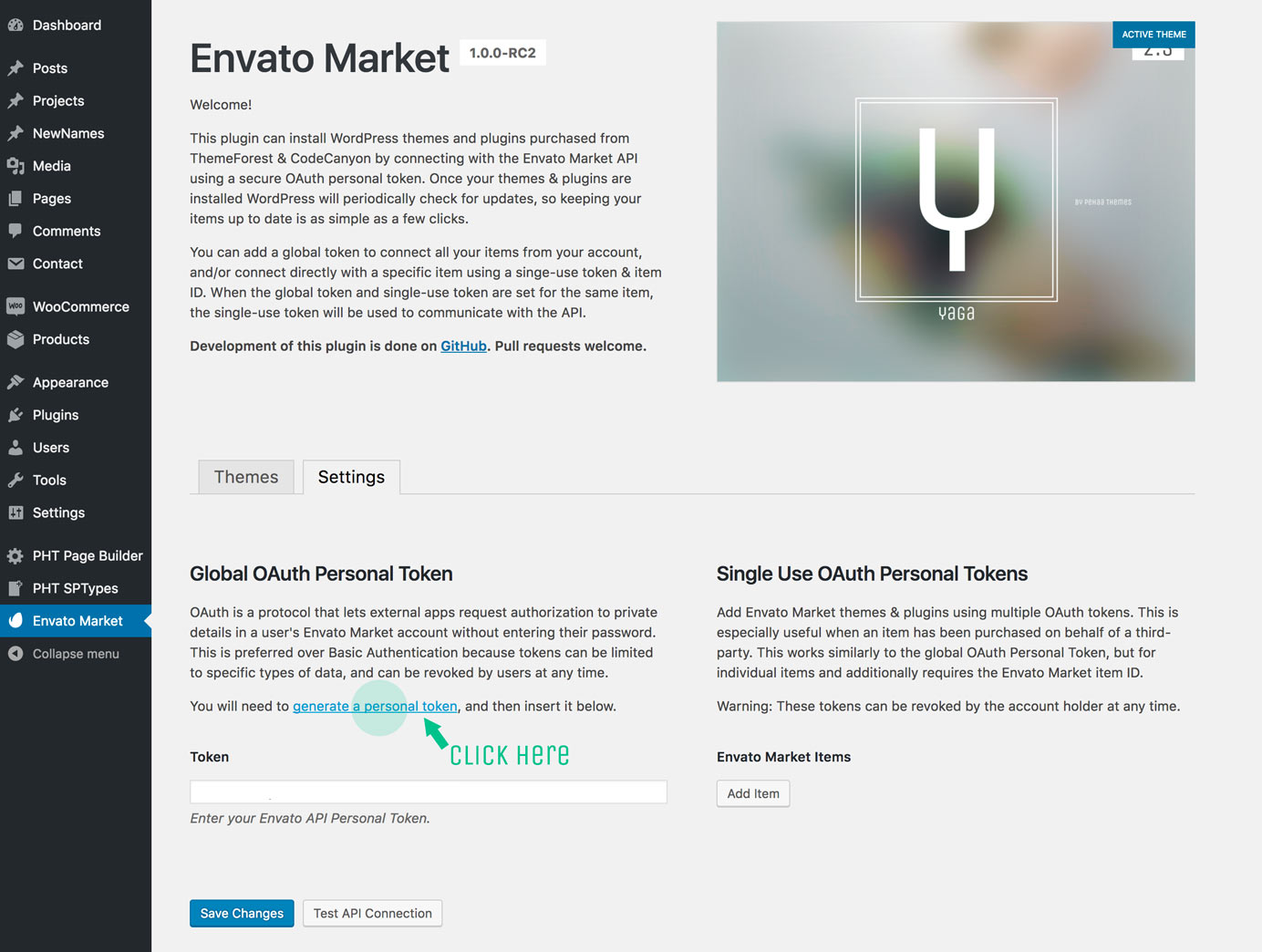
Go to Envato Market in your admin dashboard, you'll need to provide your personal token. Click the "generate a personal token" link as in the screenshot below.

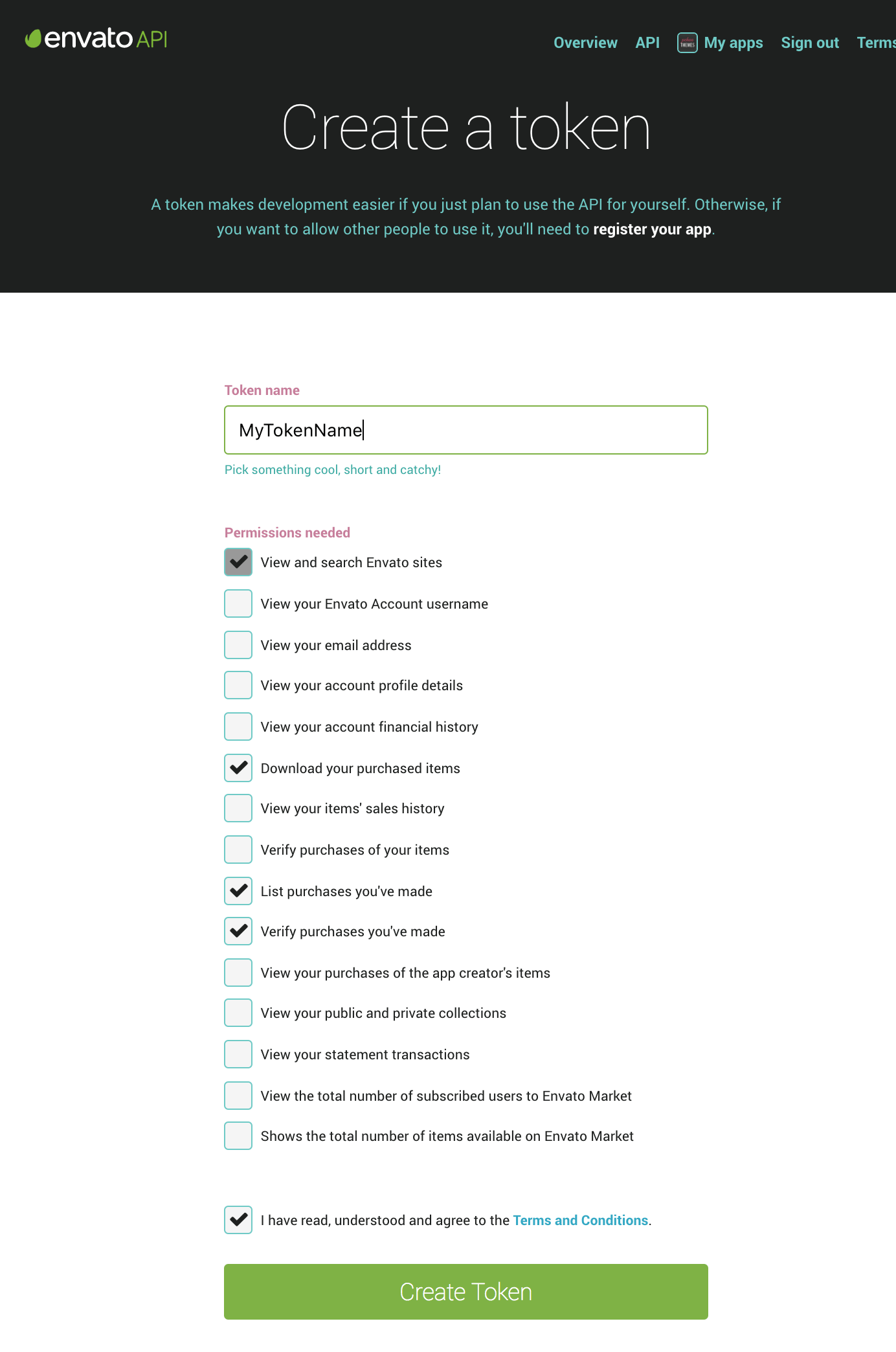
Follow the instructions.

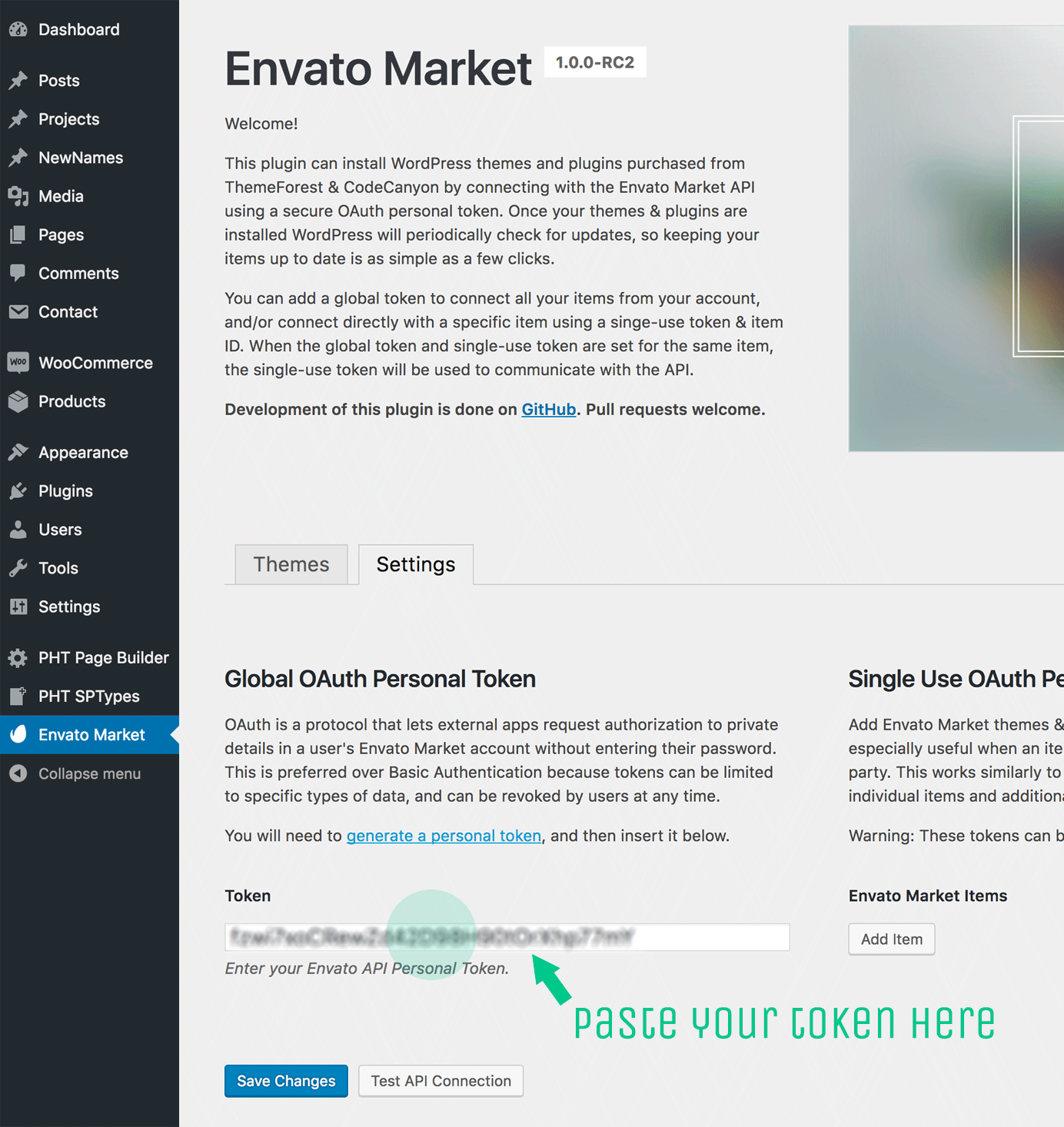
Next paste your token to the Token field:

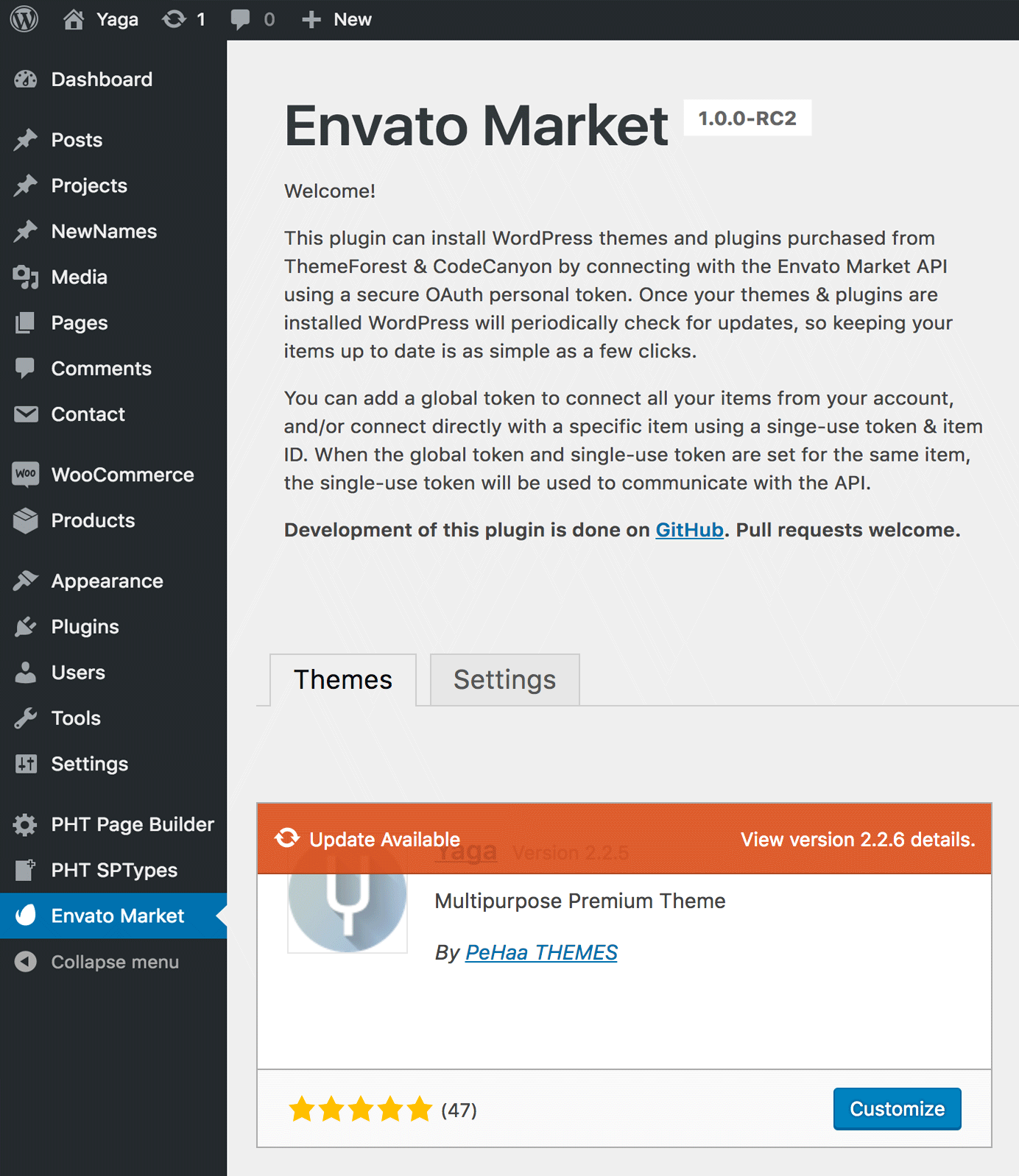
Click “Save Settings.” In the Themes Tab you’ll see all of your purchases.

Note that with a theme update all your modifications to the theme files will be lost. To avoid it, make sure to install and activate a child theme and use it to modify Yaga.
CMB2
Custom Metaboxes and Fields – you will need this plugin (available in WordPress repository) to manage some additional settings for your posts and pages. See the Post/Page Metaboxes.
Contact Form 7
One of the popular plugins that manages (multiple) contact forms. It's optional, please feel free to use a contact for of your choice.
Customization
Child Theme
Unless you are absolutely sure that you will never ever need to modify any of the theme files you should install and activate a child theme for Yaga.
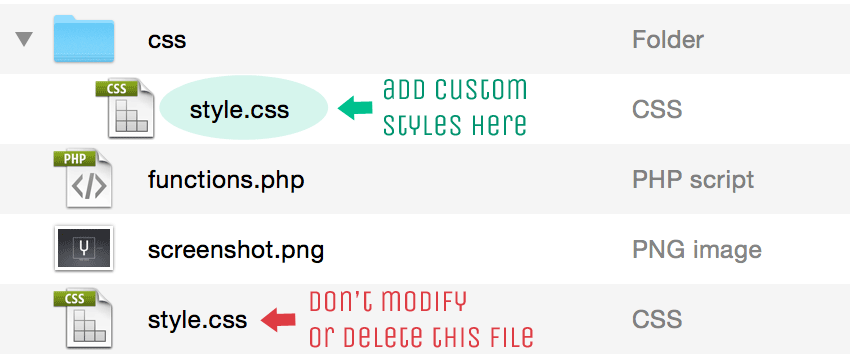
For your convenience Yaga comes with a ready to use child theme. You’ll find the “yaga-child” folder in the theme package as well as a install-ready yaga-child.zip file. Its files structure is as in the image below.

If you want to modify the theme css, you’ll have to edit the css/style.css file. It contains the three lines of code as below. Please note that you should not use “@import”, the parent css is loaded before your custom child css so “@import” is no needed.
/* Theme customization starts here. */
/* DO NOT use "@import". Just type some css that you need to add or override. */
/* Good luck with your project! */
If you are translating your theme (see Translate Your Theme section) you should add your translation files into the languages folder in your child-theme. From Yaga 1.0.2 we include an empty languages folder in the yaga-child folder, otherwise you have to create a folder named languages.
Theme Options
All the Yaga Theme customization happens through the WordPress customizer. That means the front-end view and your changes instantly visible – a big advantage from the user perspective.
Important!
All your customization is theme specific and your settings will not be applied if you switch between a child and the parent theme.

-
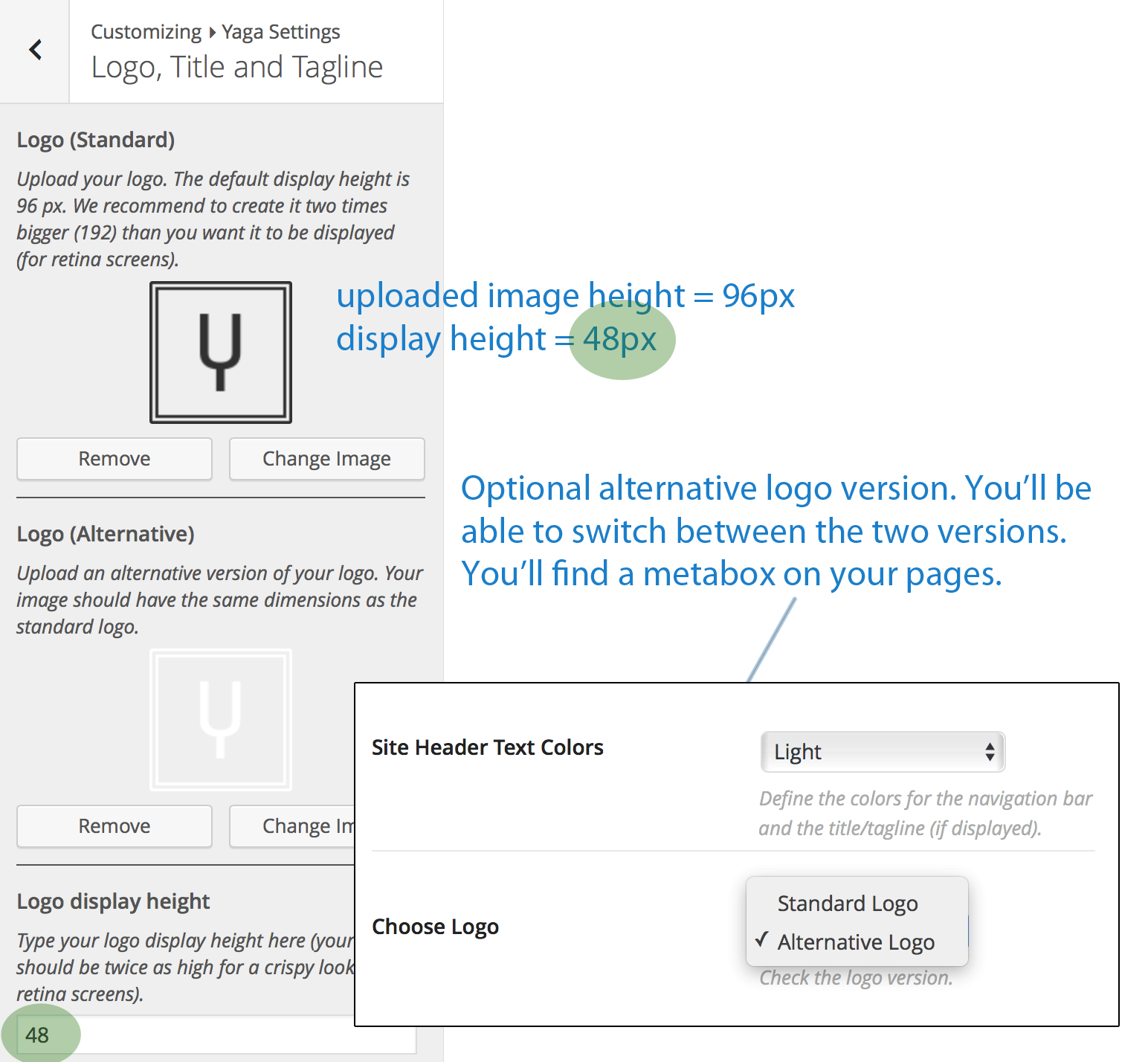
Logo, Title and Tagline
You can upload two versions of logo, the second one can be used alternatively on posts and pages.

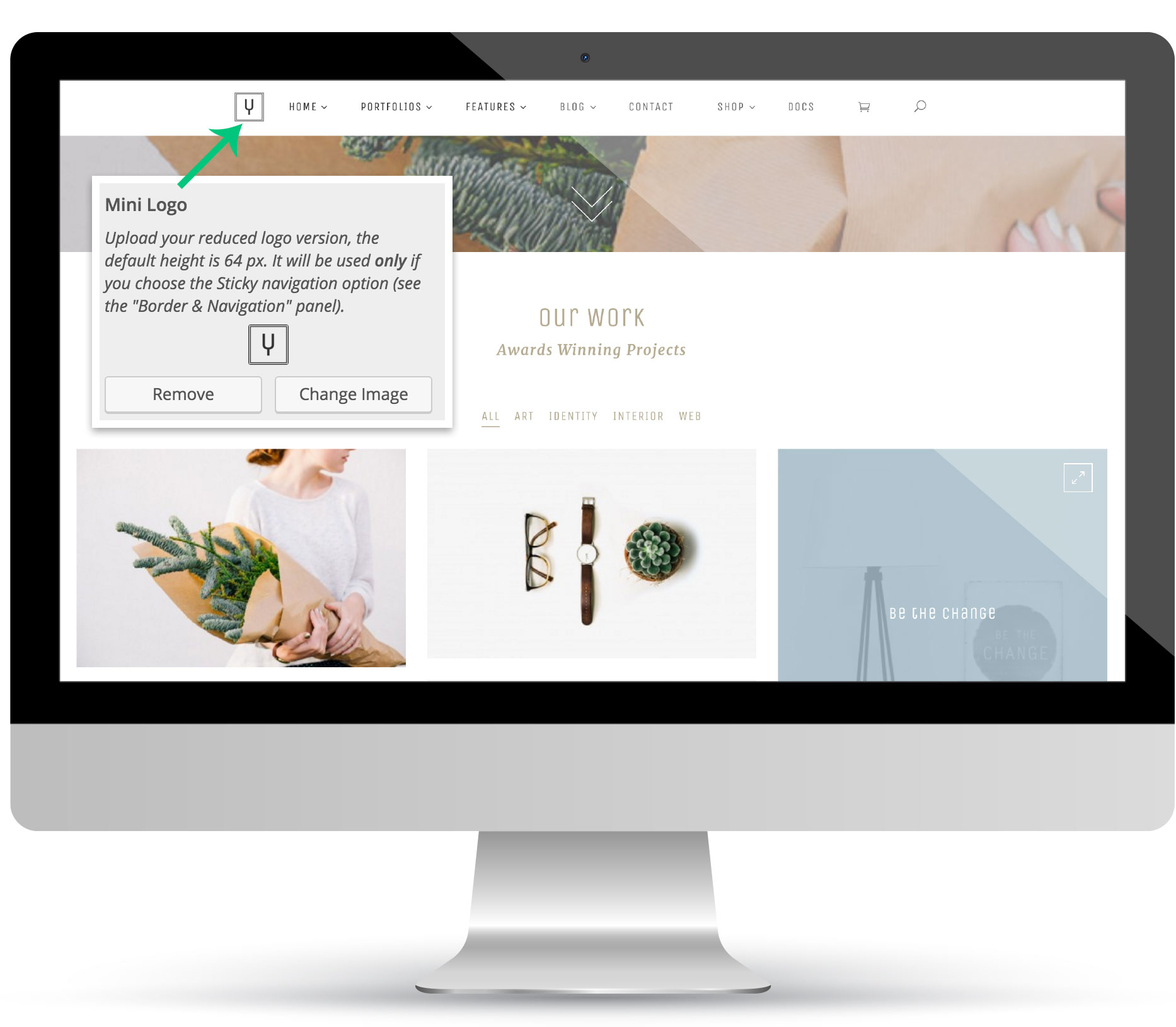
In Yaga 2.0 we added the Mini Logo field.

-
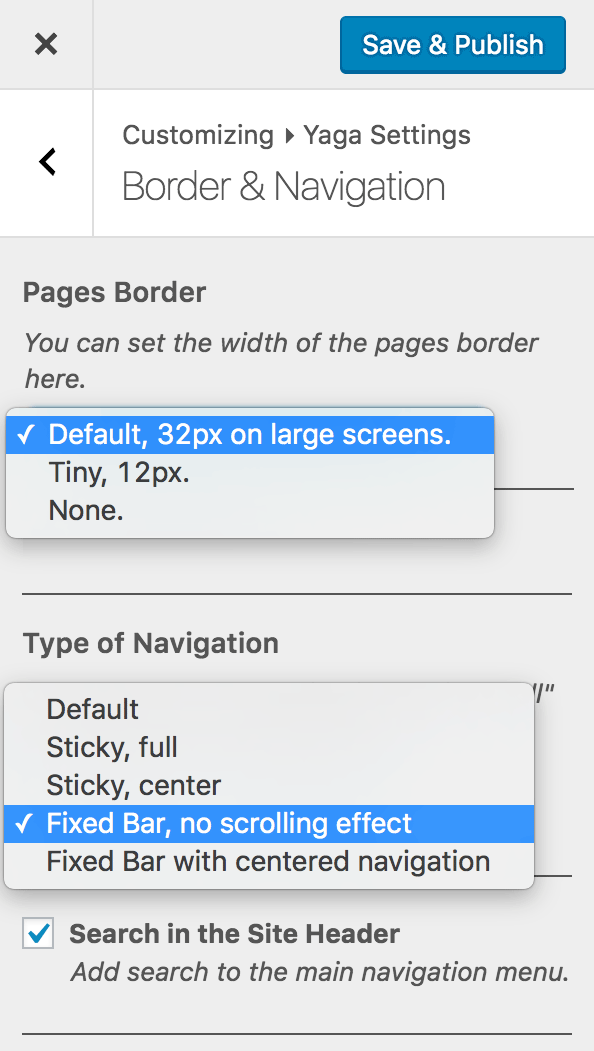
Border & Navigation
The page border is optional, you can also opt for its more subtle width (12px).
There are two navigation options: default and sticky (sticky comes in two variants - centered and full width). You can also easily turn in/off the search form in the navigation menu. We recommended the sticky navigation particularly for the one-page sites.
For an example of the default navigation withe the default border width and search activated in the menu see Yaga (Main), for the sticky navigation without search and tiny page borders see Yaga - The Date. The Fixed bar with no scrolling effect is used in Demo 03 and the Fixed Bar with centered navigation in Demo 04

-
Preloader
Choose on which pages you’d like to add a preloader. You’ll have four options:
- Archive pages and Check-in/out for custom pages and posts,
- Check-in/out for custom pages and posts
- Always
- Never
"Check-in/out for custom pages and posts" means that post and pages will have a Page Preloader metafield so that you choose whether to use a preloader individually for each page.

-
Custom Scripts and Footer
If you use some traffic tracking script, it’s where you can paste your code.
You can choose whether to add your custom script to the page head or to the footer.
Also, if you don’t like the default footer copyright text, you can modify it here.
If you do not like the effect of the fixed footer position you can disable it here. (This option was added in Yaga 2.0).
-
Dashboard Login
Some users like to personalize the logo displayed on the login page. You can upload a dashboard logo that will replace the default WordPress one.
The displayed logo height is 84 pixels. For a crispy look on retina screens prepare your image double sized – the width should not exceed 640px and the height should be 168px.
-
Sidebar
Here, you can choose if you want to have a left or right-sided widgets area.
If you display the recent posts on your home page you can set here whether you want or not display the sidebar.
-
Blog
What can you set here?
- Choose between the standard pagination or a “Load More” button
- Choose between the grid or one column view of your recent post page (note that the archive pages will use the grid layout).
- Decide what meta information (date, category, author, number of comments) should be displayed and in which area (above the title or below the excerpt).
-
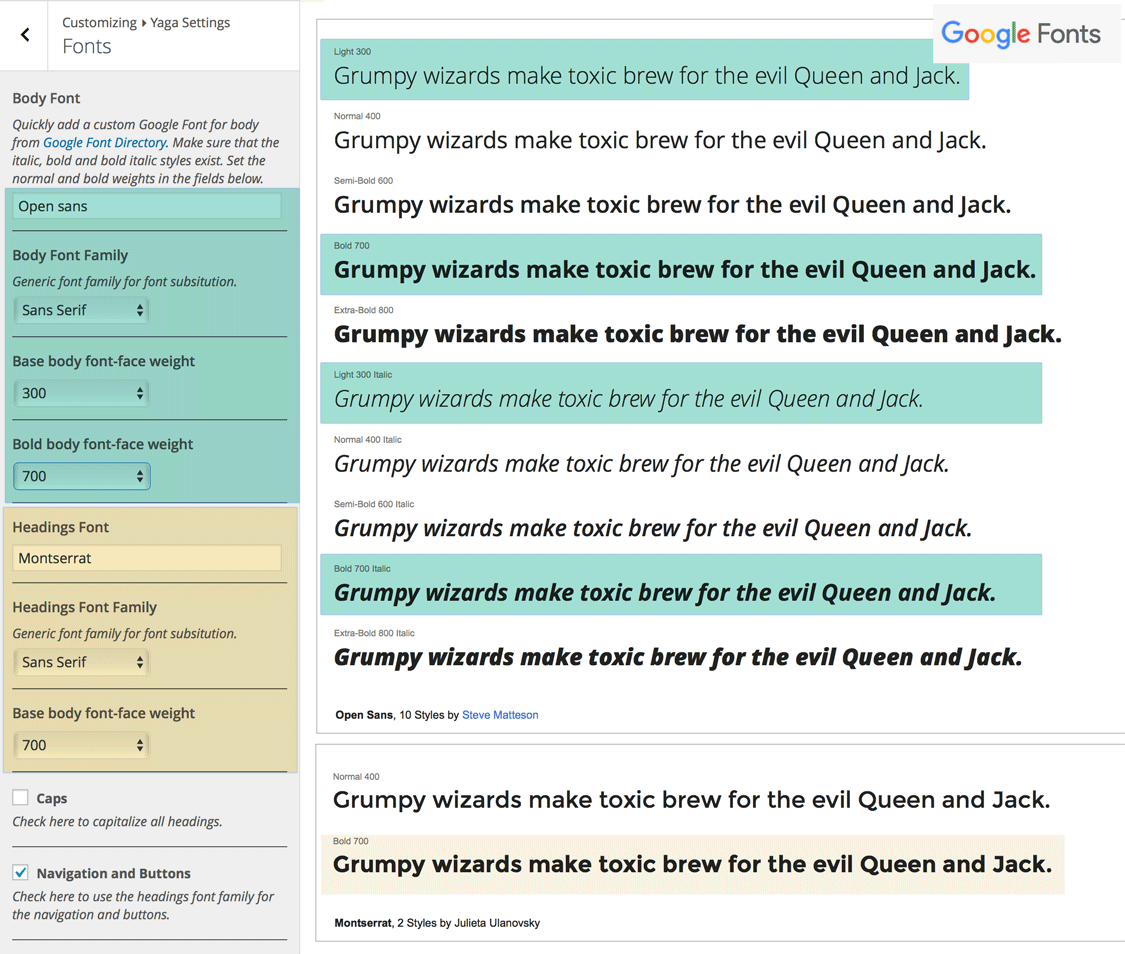
Fonts
With Yaga you can use two custom font families: one for the body text and one for the headings.
Simply choose a Google Font for body from Google Font Directory.
While choosing the body font family make sure that the italic, bold and bold italic styles exist, see the image below:

You can also decide whether to capitalize all the headings (like in Yaga Portfolio) or not (like in Yaga Blog).
-
Colors
You can set custom colors for:
- links and links on hover
- body background and text
- menu drop-downs background and text
- footer background and text
- footer copyright area background and text
- the background of boxes used for posts and in sidebar,
the same color is applied to the page borders. - page borders and navigation background for Fixed Bar navigation (as a separate color form Yaga 2.0.9)
-
Custom Css
You can add custom styles here. You might also consider (recommended) using the child-theme stylesheet instead (yaga-child/css/style.css).
-
WooCommerce
If you activate the WooCommerce plugin there are four settings you can modify here.
You can set the numbers of products displayed par page (we set the default value to 12 that works well for both four and three columns view).
You can also switch on/off the side widgets on particular types of WooCommerce pages.
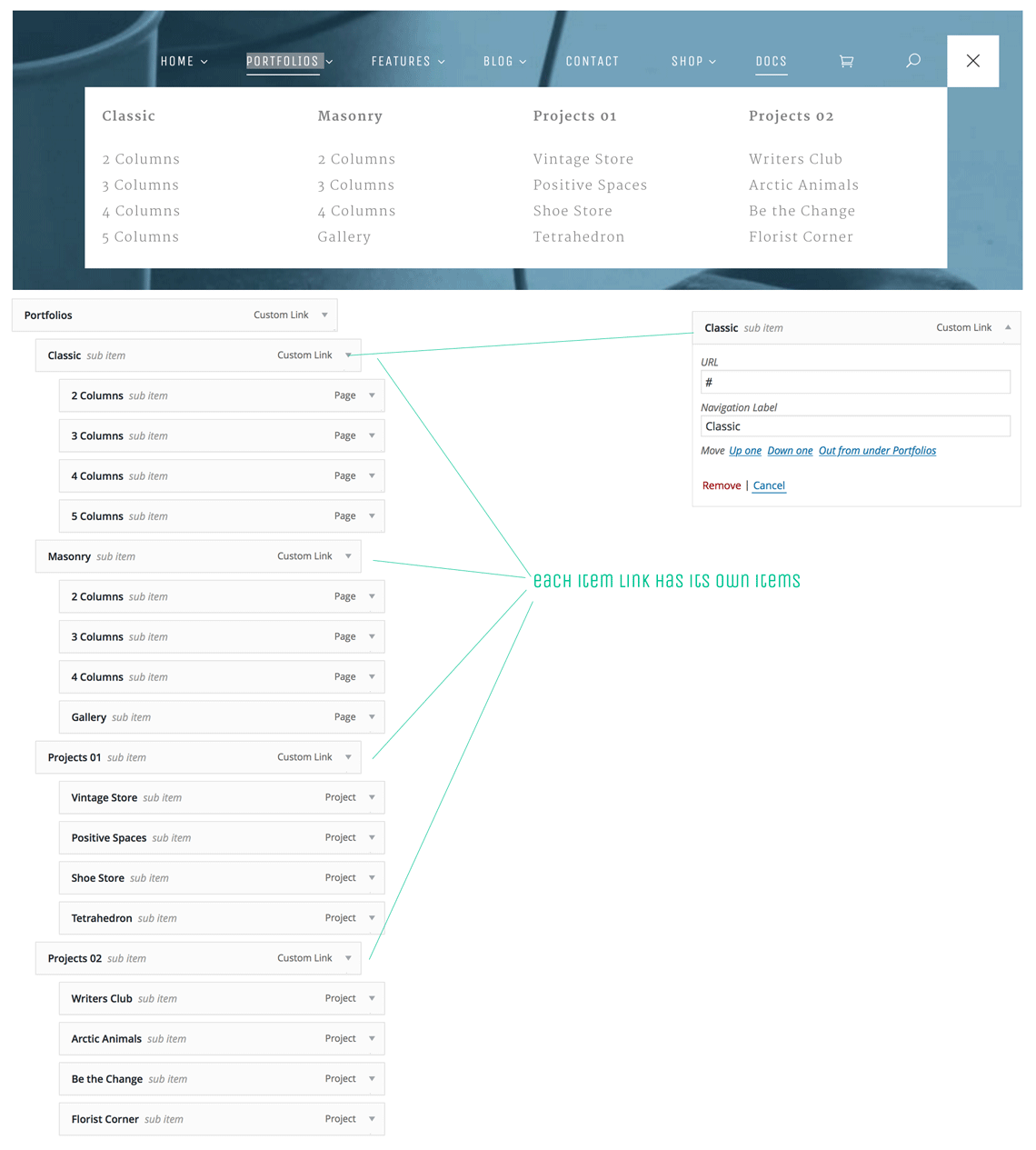
Navigation
Yaga theme has one theme location for a menu – Main Navigation. We try to automatically optimise the way the nested links are displayed. If all nested links have they own nested links they will be displayed within the columns ( see the image below). The number of columns can vary from two to four.

Post/Page Metaboxes
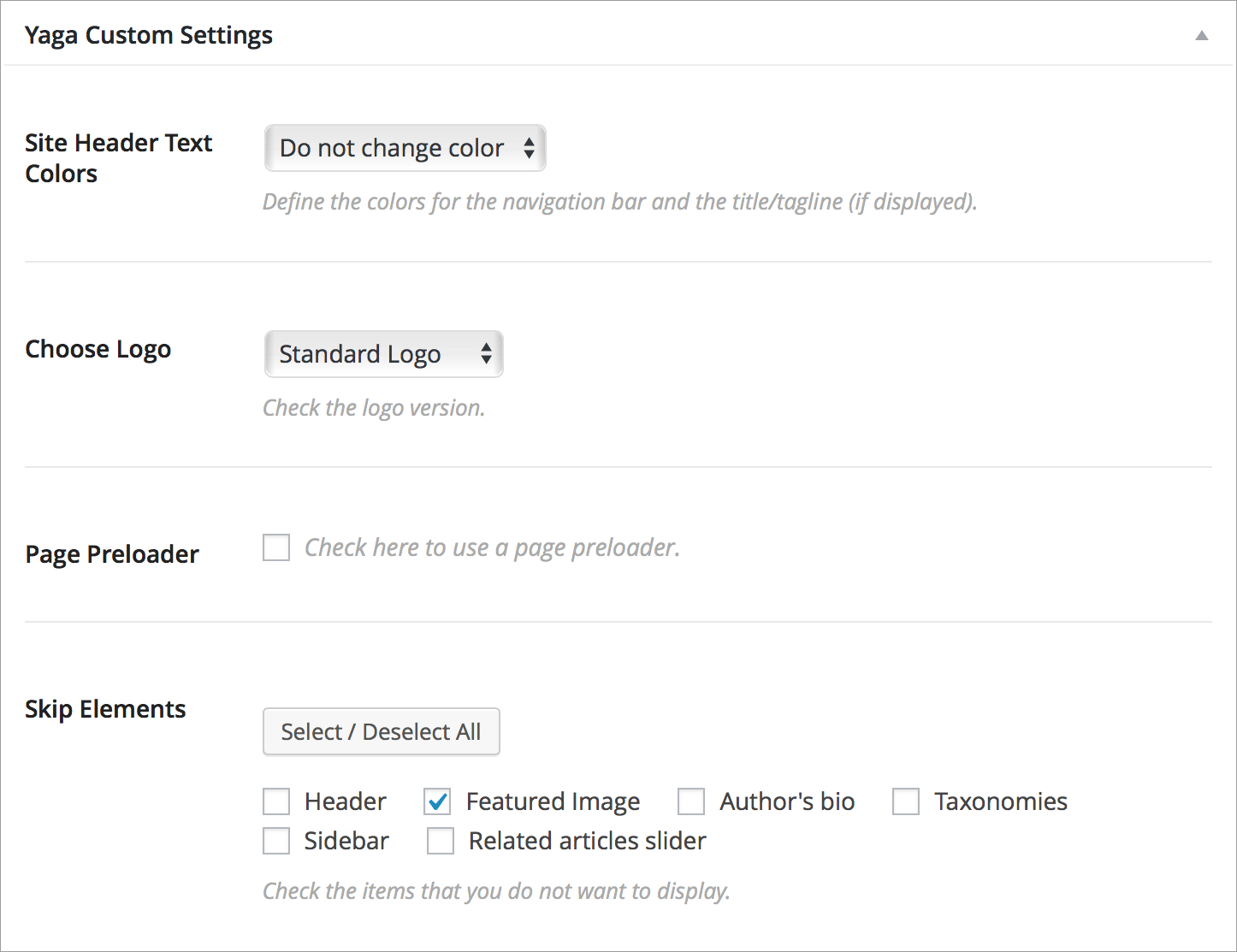
Once the CMB2 plugin is installed and activated all posts and pages display a custom metabox Yaga Custom Settings.
You can choose the color variant of the header (light or dark) and choose the logo version. This is useful if you use a page builder, skip the header and use a custom background for your first section.
Pages: Skip Elements include “Header” and “Sidebar”. Note that for pages that use PeHaa THEMES Page Builder sidebar is not displayed by default.
Posts: For posts you can decide to skip any of the following elements: header, sidebar, featured image, author’s bio, taxonomies, related articles slider.

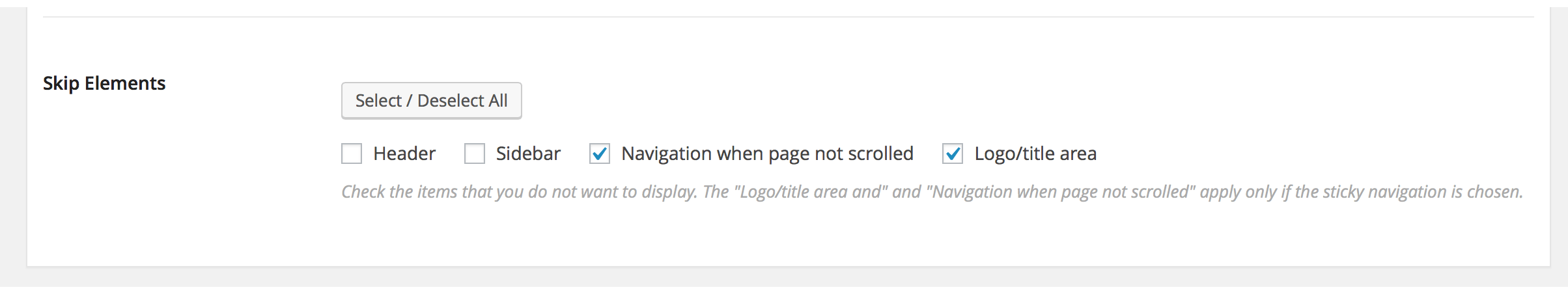
One-page sites and sticky navigation: If you are building a one-page design and you've opted for the sticky navigation (see Border & Navigation you may want to hide the site header when the page is scrolled to the very top (see an example here Yaga - The Date). You can do that checking the "Navigation when page not scrolled" and "Logo/title area" in the Skip Elements metabox. Please note that the sticky navigation ("Sticky, full" or "Sticky, center") must be chosen so that "Navigation when page not scrolled" and "Logo/title area" checkboxes appear.

Related Posts slider
With Yaga Theme you can display a carousel of related posts at the bottom of your single post view.
The carousel is displayed if there are 5 related posts found. Note that only the posts with a featured image are taken into account. It there are no related posts (same tags or same category) 5 recent posts will be displayed instead.
You can disable the carousel for each post in the General Single View Settings metabox (see above).

Translate Your Theme
Yaga is translation-ready. You’ll find the yaga.pot file in the /languages folder.
You can use POEdit to translate your theme. Once downloaded and installed go to File > Open and choose the languages/yaga.pot file in your theme folder. Line by line translate the theme to your language. Go to File > Save as.. and save your files in the languages folder in your child-theme. Name your file accordingly to WordPress language codes, you may find them here.For example the language code for French is fr_FR so you would save your file as fr_FR.po. Note that the fr_FR.po file will be automatically compiled to fr_FR.mo file.
If your are not using a child-theme you should save your .po/.mo files in the 'wp-content/languages/themes' folder. It this folder does not exist - you'll have to create it. You'll also have to prefix the .po, .mo files with the textdomain string, "yaga-", for example the files for the french translation should be named yaga-fr_FR.mo and yaga-fr_FR.po
Make sure that WordPress knows which language you want to use. From WordPress 4.0 you don't need to edit the wp-config.php file to do that. Go to your Dashboard > Settings > Site Language choose your language and Save Changes.
Miscellaneous
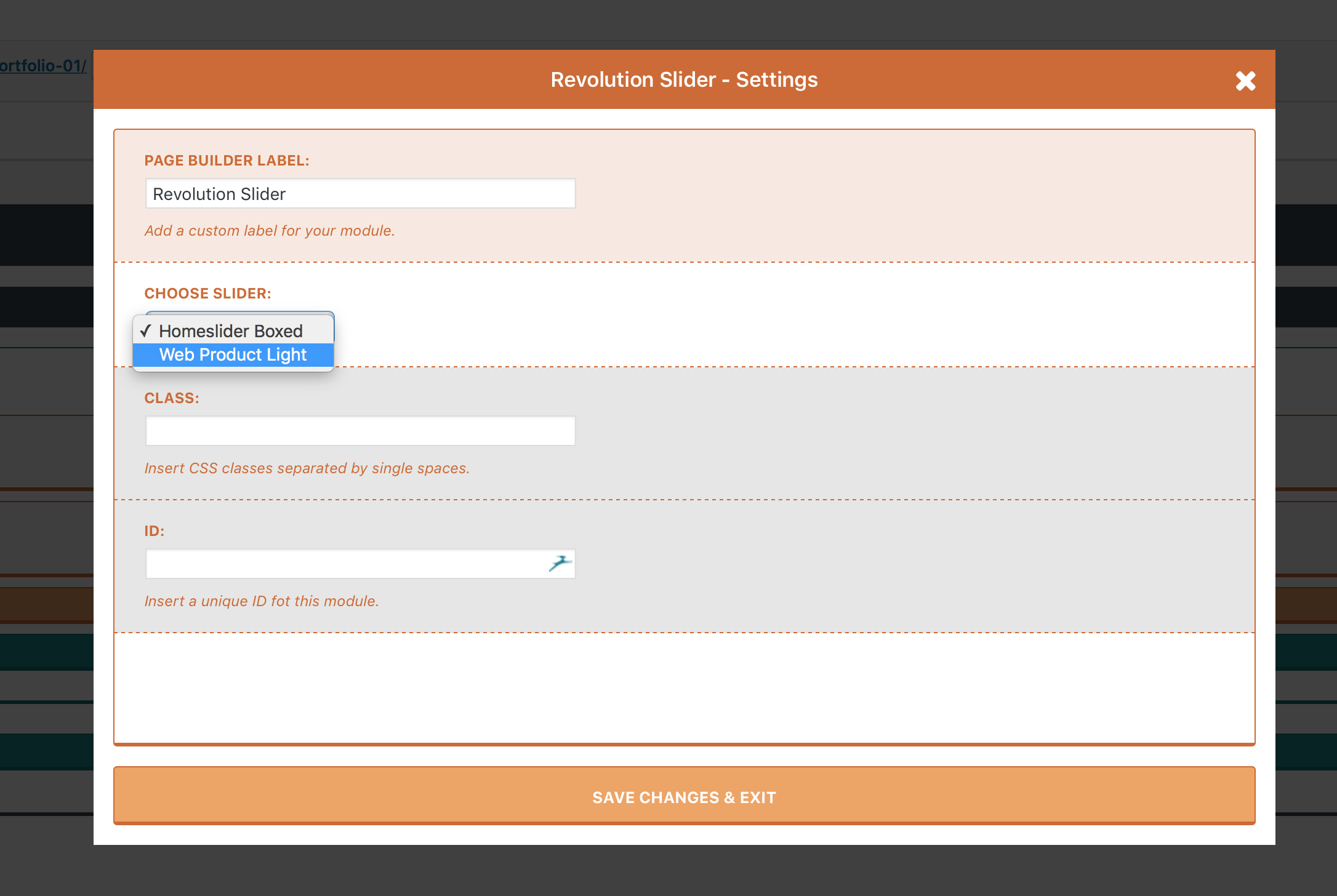
Revolution Slider
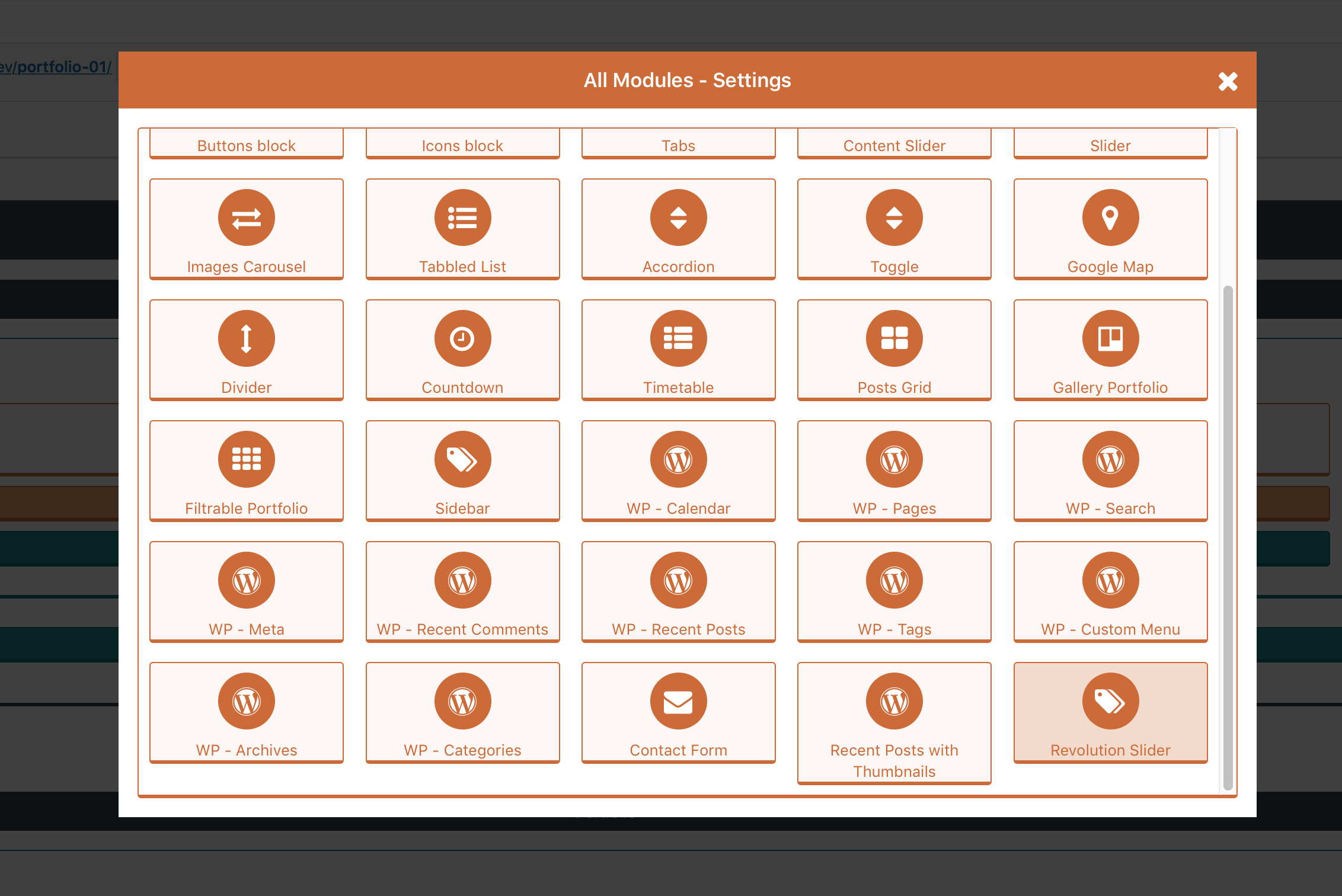
To make the theme Revolution Slider compatible add this to your child theme yaga-child/functions.php file:
add_filter( 'phtpb_supports_revolution_slider', '__return_true' );Now, your page builder will have a new module "Revolution Slider" with a select field listing all your sliders.


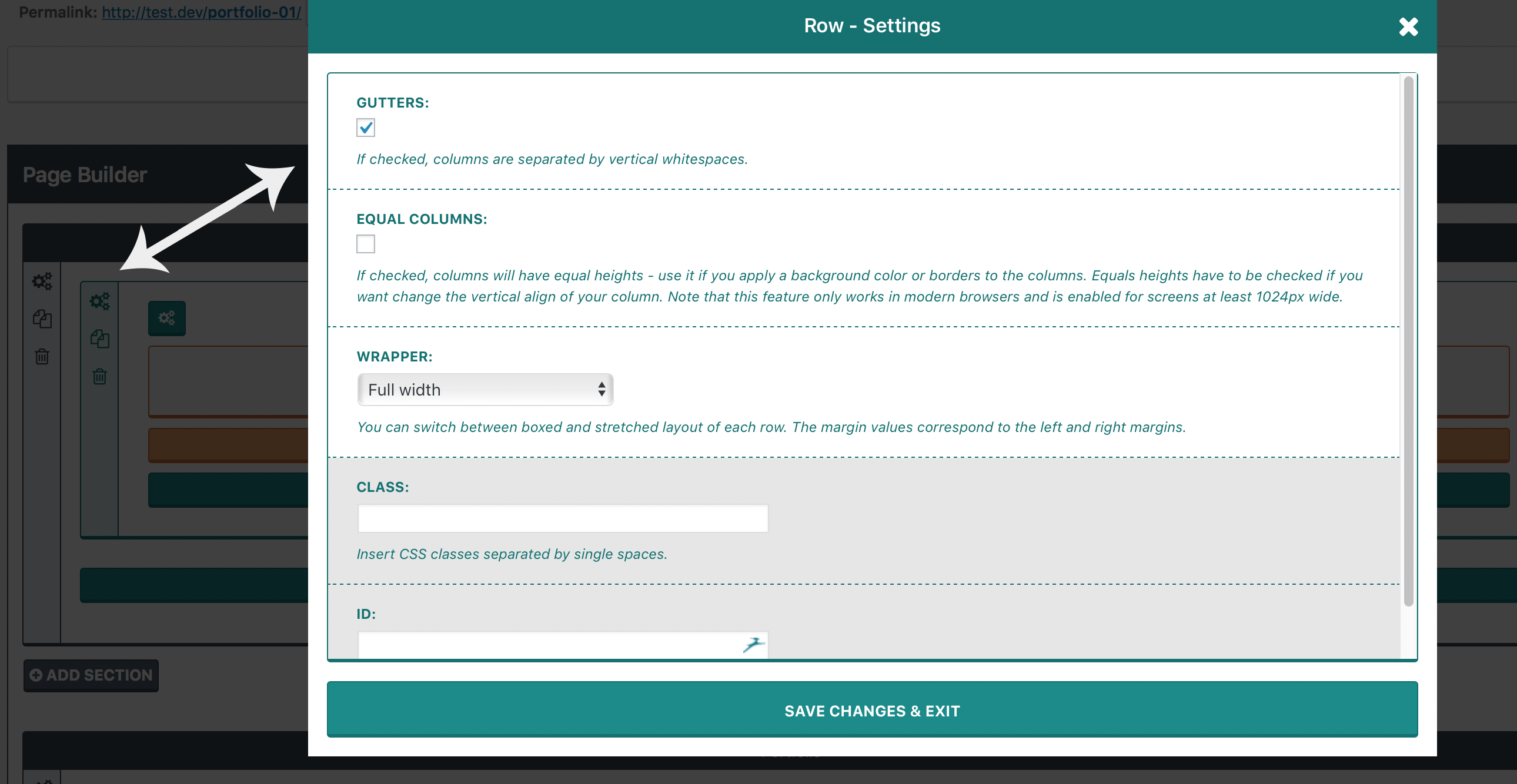
When displaying the full-screen slider make sure to set the section paddings to "none". When displaying a full-screen or full-width slider make sure to set your row width to "Full-width".

Troubleshooting
Sometimes things do not work as they should…
Header Video:
If the video doesn’t display you might have to add the following in your .htaccess file (concerns Linux/Apache servers).
AddType video/mp4 .mp4
For more information see Mediaelementjs documentation.
Featured Images:
There are three image size variants used in this template, they are generated by WordPress during the image upload. If your images are already uploaded please use the Regenerate Thumbnails plugin, that will generate the missing sizes for you.
You don’t need this plugin if you start building your site with Yaga and you’ll upload all your images with Yaga being activated.
Theme styles not loading properly:
Yaga theme minifies the css and javascripts files. If you are used a service like Cloudflare it may happen that the double minification of the css files causes problems. It's recommended that you only have one minify option turned on for your website.
In this case you should either turn off the css minification via your optimizationn service or enqueue the unminified css file.
Use a child theme and add the following block of code to yaga-child/functions.php:
add_filter( 'pehaathemes_main_stylesheet', 'not_minified_pehaathemes_main_stylesheet', 11 );
function not_minified_pehaathemes_main_stylesheet( $stylesheet ) {
if ( 'style' === $stylesheet ) {
return 'style.dev';
}
if ( 'style-wc' === $stylesheet ) {
return 'style-wc.dev';
}
return $stylesheet;
}
Google Maps
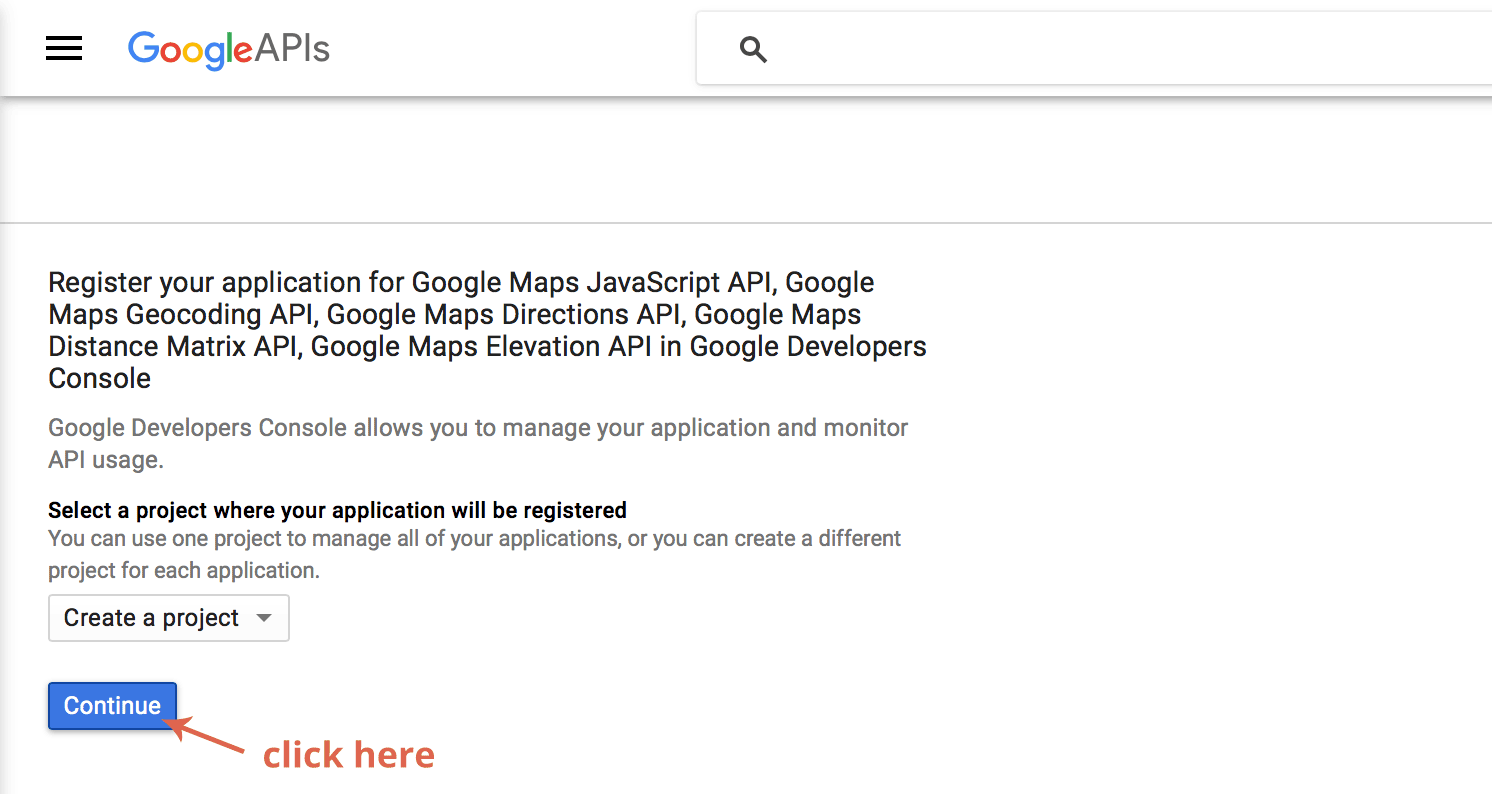
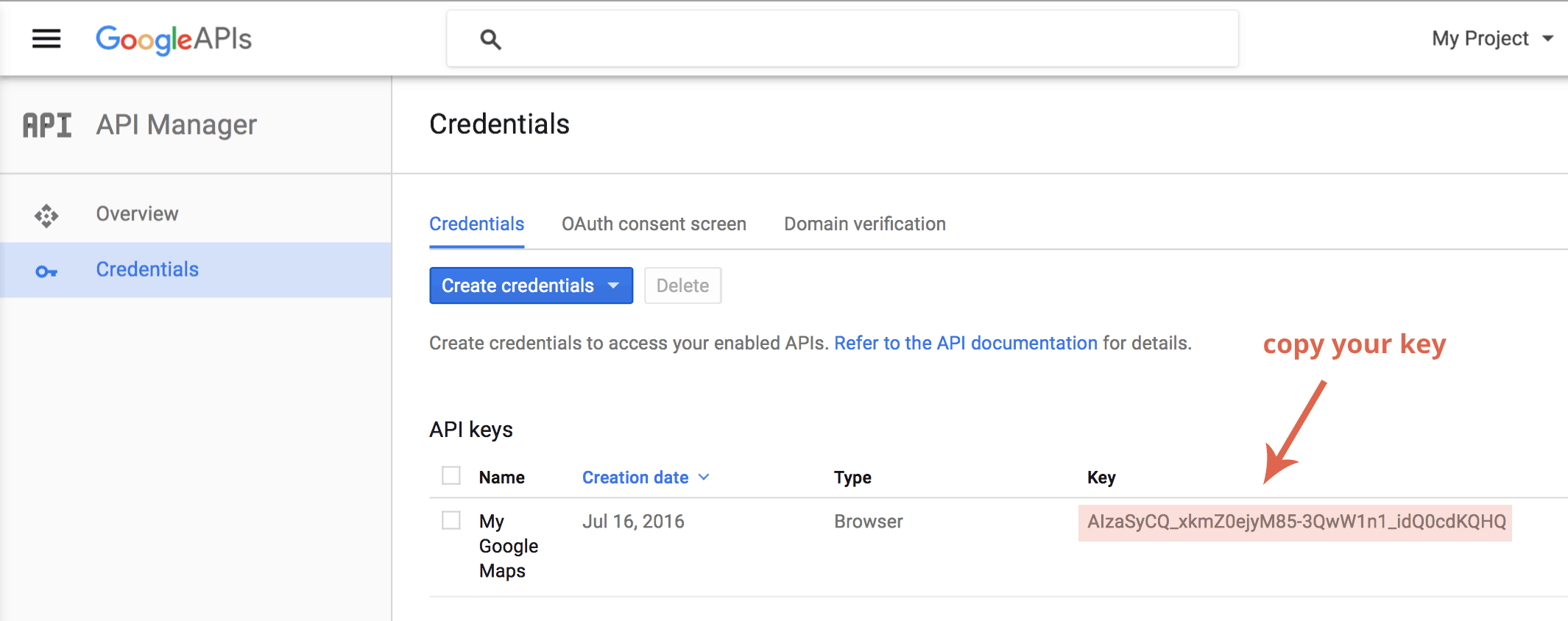
If you want to add a Google Maps you’ll have to create your Google Maps API key to display your google map. To obtain the API key you will have to login to the Google Developers Console (follow this link) (you’ll need to have/create a Google account). You’ll be guided through the process.

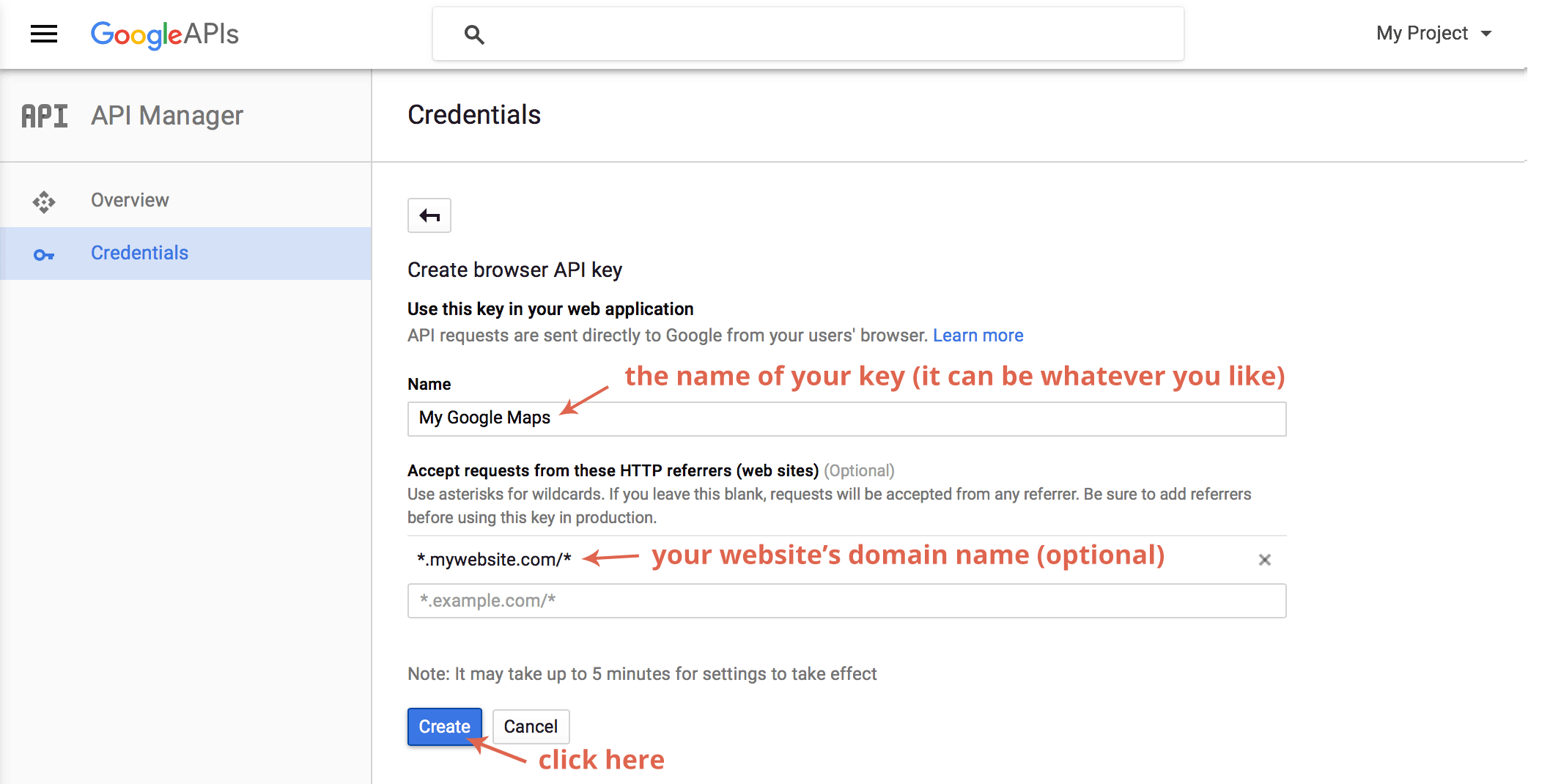
All you need to provide is some key name (you can set whatever you like, for example My Google Maps) and (optionally) you can input your website’s domain name (add an * in front of it to allow access from both www.domain.com and domain.com).
Click “Create”.

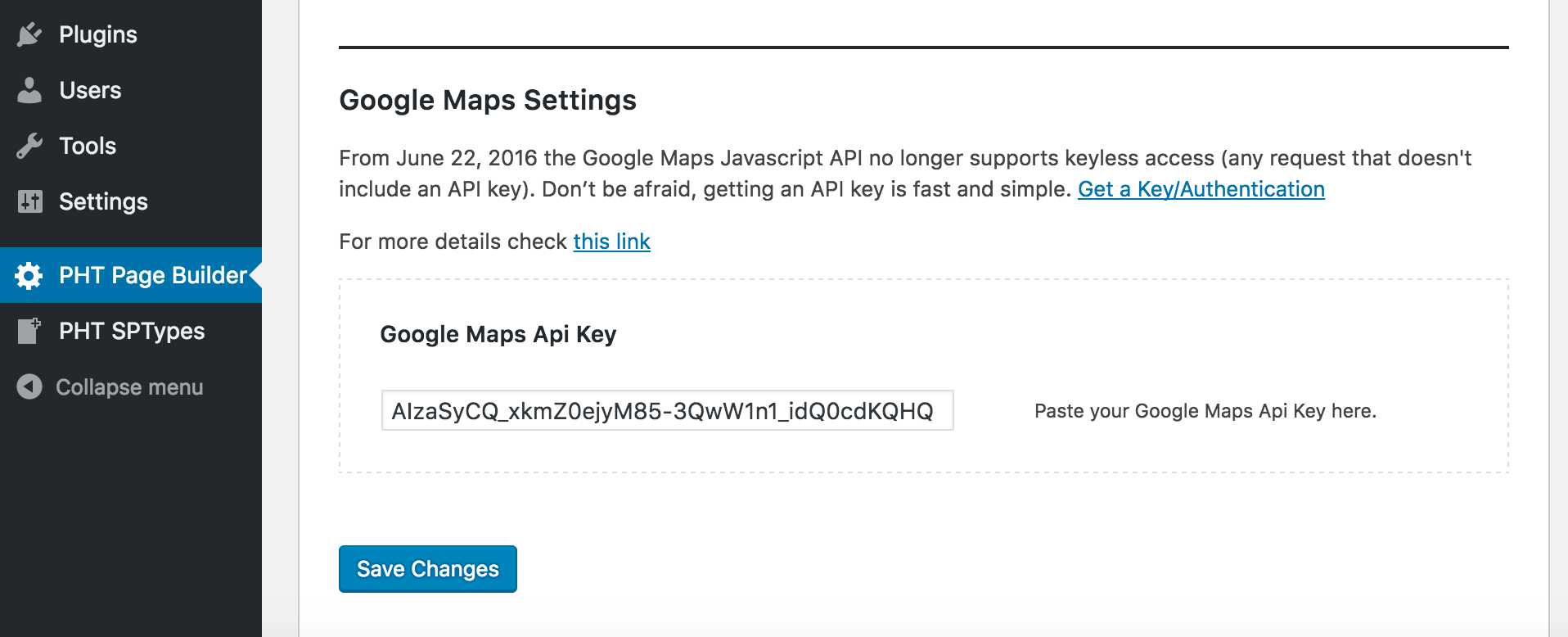
Copy your API key and paste into the field in the PHT Page Builder settings. Save Changes. Please note that it can take a few minutes for settings to take effect.


Helper Css Classes
Since you can add custom class attributes to your page builder modules we provide a few helper classes:
Text alignment
If you want to align text within your module/column/section:
- pht-text-center
- pht-text-left
- pht-text-right
Margins
To force the bottom/top margins of your module/column:
- pht-mb – will force a 24px bottom margin
- pht-mb0 – will force a 0px bottom margin
- pht-mt – will force a 24px top margin
- pht-ml – will force a 24px left margin
- pht-mr – will force a 24px right margin
Letter Spacing
pht-spacedletters will increase the spacing between letters
Links
pht-underline-links – will display links underlined, same color as the text
Hiding Content
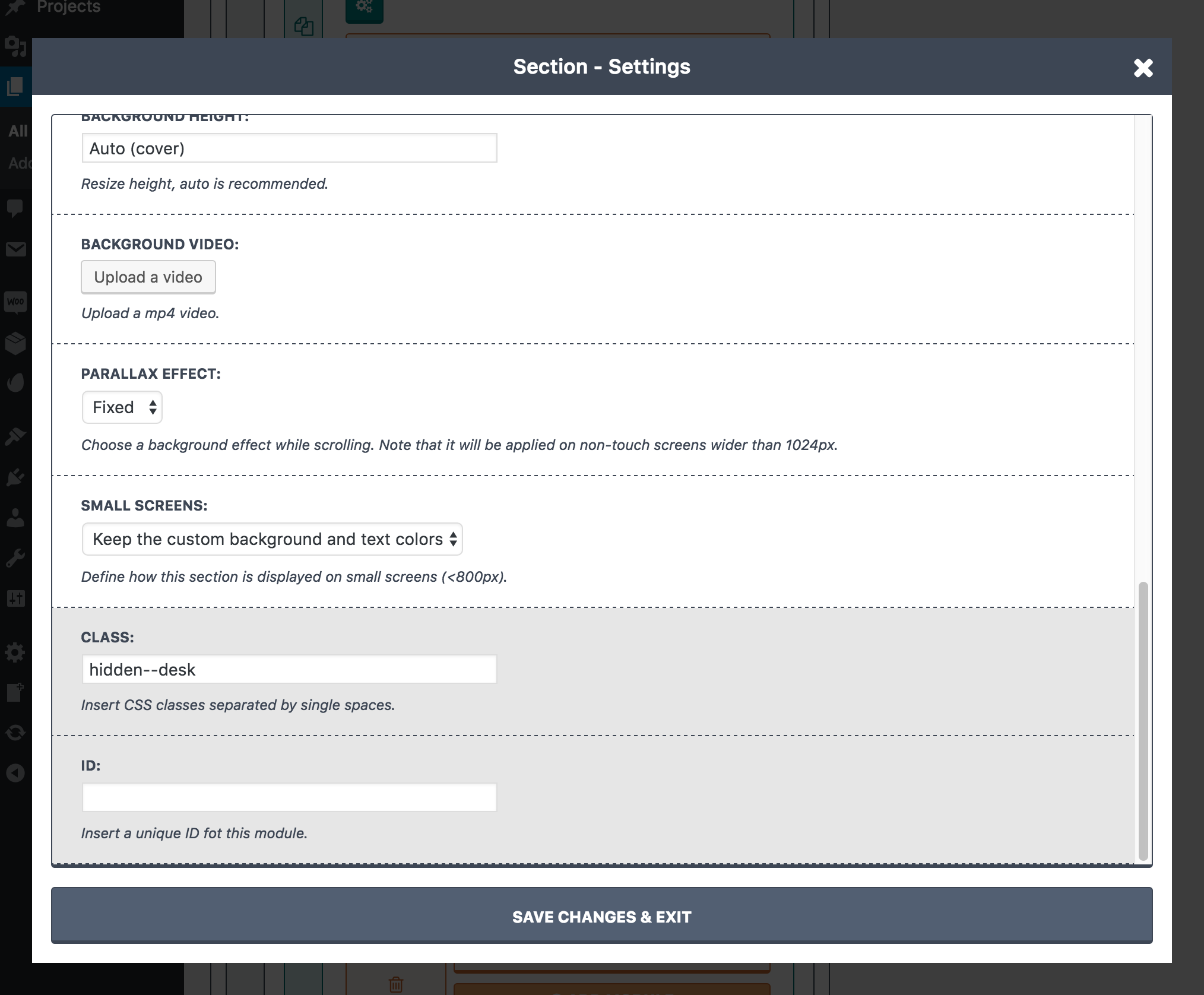
It may happen that you want to hide some content - a module or a section, on small screens or on large screens. You can achieve this by adding an appropriate class.
- hidden--desk – will hide the section/module on screens >= 1024
- hidden--portable - will hide the section/module on screens < 1024px

Changelog
/*-----------------------------------------------------------------------------------*/ /* Yaga Theme Changelog /*-----------------------------------------------------------------------------------*/ Yaga 2.4.2 js - fixed google maps missing initialization js, css - lightbox functionality extended woocommerce/single-product/product-image.php - fixed textdomain style.css - updated version number Yaga 2.4.1 js/, scss/, includes/class-yaga-woocommerce.php, woocommerce/single-product/single-product.php, woocommerce/single-product/product-thumbnails.php - fixed switching product image on select option style.css - updated version number Yaga 2.4.0 woocommerce/cart/cart.php - removed - no longer override this file woocommerce/content-single-product.php woocommerce/single-product/product-image.php woocommerce/single-product/product-thumbnails.php - compatibility with WooCommerce 3.0.5 - prettyPhoto replaced by built-in Magnific Popup js/assets/setup.js - added timeouts to reduce the risk of failure on plugin install js, scss - improved behavior on touch and hybrid devices screenshot.png - changed to version 2.3 style.css - updated version number Yaga 2.3.0 includes/class-yaga-woocommerce.php woocommerce/cart/cart.php woocommerce/loop/add-to-cart.php woocommerce/order/order-details-customer.php woocommerce/single-product/meta.php woocommerce/single-product/product-image.php woocommerce/single-product/product-thumbnails.php woocommerce/single-product/related.php woocommerce/single-product/review-meta.php woocommerce/single-product/up-sells.php woocommerce/content-product.php woocommerce/loop/add-to-cart.php woocommerce/loop/result-count.php woocommerce/order/order-details-customer.php - support for WooCommerce 3.0.0 documentation - updated includes/setup/class-yaga-setup.php - envato toolkit replaced by WordPress Envato Market screenshot.png - changed to version 2.3 style.css - updated version number Yaga 2.2.6 css/style.css, css/style-wc.css - fixed gallery bug (16px image separation) - support for various gutter sizes coming with PeHaa Themes Page Builder version 3.2 - support for more carousel options coming with PeHaa Themes Page Builder version 3.2 js, includes/class-yaga-phtph-shortcode-template.php - support for more carousel options coming with PeHaa Themes Page Builder version 3.2 library/classes/class-pht-resize-image.php - resize image if deleted from disk style.css - updated version number Yaga 2.2.5 includes/class-yaga-site-header.php, library/classes/class-pht-theme-start.php - fixed logo issues when switching to https includes/image-text-widget - fixed image refreshing style.css - updated version number Yaga 2.2.4 css, includes/class-pht-theme-config.php - added Heading with Horizontal Line editor button library/classes/class-pht-resize-image.php - fixed skipping mime types js/ - improved setup process, no more breaking when translations updates includes/setup/demos - new version of the showcase module attributes style.css - updated version number Yaga 2.2.3 includes/class-yaga-phtph-shortcode-template.php - fixed the double custom class for column - added filters to enable custom image dimensions in portfolio style.css - updated version number Yaga 2.2.2 includes/class-yaga-phtph-shortcode-template.php - fixed the contact form module bug style.css - updated version number Yaga 2.2.1 js - updated slick.js - fixed video pausing and resizing includes/setup/demos/demo03.xml - fixed broken xml format includes/class-yaga-woocommerce.php - shop page can change logo version style.css - updated version number Yaga 2.2 includes/class-yaga-entry.php - added yaga_after_entry_title, yaga_before_entry_meta_bottom,and yaga_after_entry_meta_bottom hooks library/classes/class-pht-resize-image.php - refactored image resizer library/functions.php - added srcset attribute to the pehaathemes_get_att_img fuction includes/class-yaga-page-header.php, includes/class-yaga-phtpb-addons.php - page builder image resizer changed to the theme resizer includes/class-yaga-page-header.php - fixed bug for posts with image in page header js - fixed internal link css/style.css, css/style-wc.css - form elements maximum width set to 100% - fixed parallax section in Chrome 55 screenshot.png - changed to version 2.2 style.css - updated version number Yaga 2.1.2 includes/setup/class-yaga-setup.php -fixed typo css/style.css, css/style-wc.css - fixed full height slider heights with fixed navigation js/ - fixed bug with scroll to the next section includes/class-yaga-woocommerce.php - fixed customization of the "Out of Stock" message library/classes/class-pht-resize-image.php - fixed bug if no image provided includes/class-yaga-phtpb-addons.php - one column gallery added style.css - updated version number Yaga 2.1.1 js - allows draggable map on small screens fonts/, css/ - updated instagram icon css/ - fixed display issues in Edge 14 style.css - updated version number Yaga 2.1.0 includes/class-yaga-view.php, includes/class-yaga-single-view.php - fixed container class bug js - fixed bug with # in the url screenshot.png - updated style.css - updated version number Yaga 2.0.9 includes/setup - added new-demos includes/class-yaga-customizer.php - IMPORTANT! separated colors for the page border and boxes css/style.css, css/style-wc.css - fixed background issue in ie11 - added workaround - more overrides for Contact Form 7 plugin library/classes/class-pht-theme-start.php - improved languages files locations includes/class-yaga-single-view.php - fixed related posts bug style.css - updated version number Yaga 2.0.8 release date: 25-07-2016 woocommerce/single-product/product-image.php, woocommerce/single-product/product-thumbnails.php updated version number to match the WooCommerce 2.6.3 template version and fixed escaping attributes css/style.css, css/style-wc.css, includes/class-yaga-phtpb-addons.php simplifed and fixed section module css added additional class name to section module impoved compatibility with Revolution Slider style.css - updated version number Yaga 2.0.7 release date: 18-07-2016 css/style.css, css/style-wc.css, includes/class-yaga-phtpb-addons.php compatibility issues with Revolution Slider, compatibility with PeHaa Themes Page Builder 2.9.2 includes/class-yaga-phtpb-addons.php added filter enabling not muted videos in section backgrounds includes/image-text-widget/class-yaga-widget-image-and-text.php added link attribute css/style.css, css/style-wc.css, includes/class-yaga-customizer.php changed styles implementation for the first section includes/class-yaga-customizer.php fixed Yaga Settings > Customs css field style.css - updated version number Yaga 2.0.6 release date: 30-06-2016 includes/setup, library/classes/class-pht-plugin-installer-skin.php - fixed missing links to activate plugin after install js, includes/class-yaga-phtpb-addons.php - more flexibility on lightbox gallery woocommerce, includes/class-yaga-woocommerce.php - compatibility with Woocommerce 2.6 - fixed styles for Woocommerce Average Rating Filter Widget includes/class-pht-theme-config.php - fixed bug on custom posts page includes/class-pht-theme-config.php, includes/class-yaga-customizer.php - added filter for modifying the hover overlay opacity includes/class-yaga-phtpb-addons.php - fixed column class not displayed on front-end style.css - updated version number Yaga 2.0.5 release date: 29-05-2016 includes/class-yaga-widget.php - IMPORTANT: compatibility with upcoming 4.6 WP version includes/class-yaga-entry.php - fixed pagination bug if the page builder Posts Grid module is used on the front page includes/class-pht-theme-config.php, includes/class-yaga-customizer.php, includes/class-yaga-page-header.php, includes/metaboxes/metaboxes-single.php, css/ - header images for posts css/ - fixed bug in "mobile" menu on large screens includes/class-yaga-phtpb-addons.php - rounded images possible for images module style.css - removed deprecated tags, added new tags - updated version number Yaga 2.0.4 release date: 08-04-2016 includes/class-yaga-phtpb-addons.php - rounded images possible for images module css/style.css, css/style-wc.css - fixed site-header double search field - fixed first section display includes/class-yaga-woocommerce.php, includes/woocommerce/ - fixed support for categories and subcategories on shop page style.css - updated version number Yaga 2.0.3 release date: 06-03-2016 library/classes/class-pht-theme-start.php - added filter enabling extending google font subsets includes/woocommerce/single-product/product-thumbnails - fixed thumbnail size and added filter enabling setting woocommerce image sizes includes/class-yaga-woocommerce.php - added filter enabling setting woocommerce image sizes includes/class-yaga-customizer.php - fixed typo includes/class-pht-theme-config.php - removed the documentation link from the dashboard menu - causing errors for ome server configurations includes/class-yaga-woocommerce.php - fixed missing translatable strings style.css - updated version number Yaga 2.0.2 release date: 02-03-2016 includes/class-yaga-woocommerce.php - added filter enabling more links in the cart menu item includes/class-yaga-phtpb-addons.php, includes/class-yaga-view.php, js/ - fixed lightbox gallery includes/class-yaga-phtpb-addons.php - fixed scrolling down arrows style.css - updated version number Yaga 2.0.1 release date: 22-02-2016 css/style.css, css/style-wc.css - fixed site-header bugs style.css - updated version number Yaga 2.0.0 release date: 20-02-2016 screenshot.png - changed to version 2.0 includes/setup, js/ - multiple demos - added new demo - added contact page to the main demo js/ - added countdown module and images carousel includes/class-yaga-phtpb-addons.php - overrides the Contact Form module - overrides the _phtpb_img_carousel_slide function library/classes/pht-tiled-gallery, includes/class-yaga-tiled-gallery.php, includes/class-yaga-phtpb-addons.php - added skip resize for gif images in gallery and portfolio library/classes/class-pht-resize-image.php, library/functions.php - added skip resize for specified mime type includes/class-pht-theme-config.php - fixed sidebar defaults overrides includes/class-yaga-megamenu-walker.php - replace #link by esc_url( home_url( '/') )#link css/style.css, css/style-wc.css - fixed behavior for transparent png hover images - styles for countdown module and images carousel added - improved Contact Form 7 notifications woocommerce/content-product - fixed the width classes to improve layout on smaller screens includes/class-yaga-phtpb-addons.php - fixed a bug where ids where not added to columns style.css - updated version number Yaga 1.2.1 includes/class-yaga-widget-socials - added Behance fonts, css/style.css, css/style-wc.css - added Behance icon css/style.css, css/style-wc.css fixed woocommerce notifiction "view cart" includes/class-yaga-entry.php - fixed typo woocommerce/cart/mini-cart.php, woocommerce/content-product.php, woocommerce/loop/add-to-cart.php, woocommerce/single-product/review.php - WooCommerce version 2.5 compatibility header.php - conditional pingback link css/style.css, css/style-wc.css - fixed header video position, - fixed gallery and gallery portfolio links position includes/class-yaga-single-view.php - added 'yaga_related_starts_display_from' and 'yaga_related_posts_count' hooks to ad more flexibility to the posts carousel includes/class-yaga-site-header.php - possibility to disable the main navigation includes/class-yaga-phtpb-addons.php - fixes possible errors with custom query style.css - updated version number Yaga 1.2 includes/class-pht-theme-config.php fixed page builder on special pages (woocommerce, posts page) includes/class-yaga-phtpb-addons added hooks to enable modifications via child theme, added All Items Label field for Filtrable Portfolio Module css/style.css, css/style-wc.css - style for WPML menu icons js/ - Waypoints updated to 4.0.0 - Fixed menu behavior style.css - updated version number Yaga 1.1 css/style.css, css/style-wc.css - allow breaking too long links in comments includes/class-yaga-customizer.php - fixed changing drop-down menu colors includes/class-yaga-config.php - fixed custom logo height includes/class-yaga-single-view, includes/class-yaga-site-header, includes/class-pht-theme-config.php - fixed behavior on password protected posts library/classes/class-pht-theme-start.php, includes/class-yaga-sidebar.php, includes/class-pht-theme-config.php - changed the name of static variable PeHaaThemes_Theme_Start::$post_types_with_FPB to PeHaaThemes_Theme_Start::$post_types_with_PHTPB library/classes/class-pht-theme-start.php - added "if class_exists" to avoid potential errors if redefined in a child-theme js/ - updated slick.js to version 1.5.9 - added smooth scroll for menu items with anchors on the same page style.css - updated version number Yaga 1.0.2 library/class-pht-theme-start.php - fixed text domain bug - enabled adding translation files to a child theme style.css - updated version number Yaga 1.0.1 css/style.css, css/style-wc.css - fixed overlay bug in Edge browser - fixed default border color for galleries - fixed menu color bug - fixed left and right margins for a full-width button readme.txt - fixed theme text domain info style.css - updated version number Yaga 1.0.0 Initial release
Thank you. Please don't hesitate to contact us via our themeforest profile page.